小さいコマを出す方法
小さいコマであれば以下のプロンプトを使えばでます。
右上:small inset panel in the upper right corner
右下:small inset panel in the lower right corner
左上:small inset panel in the upper left corner
左下:small inset panel in the lower left corner

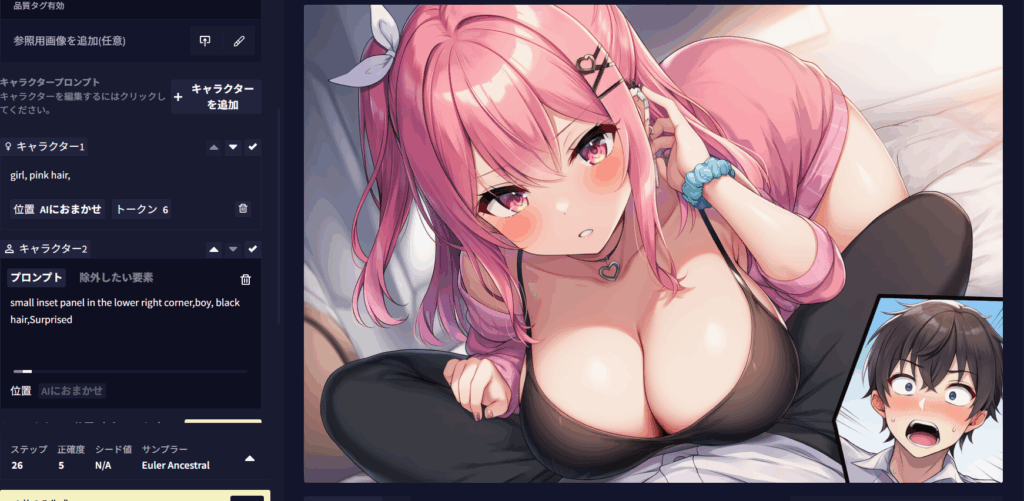
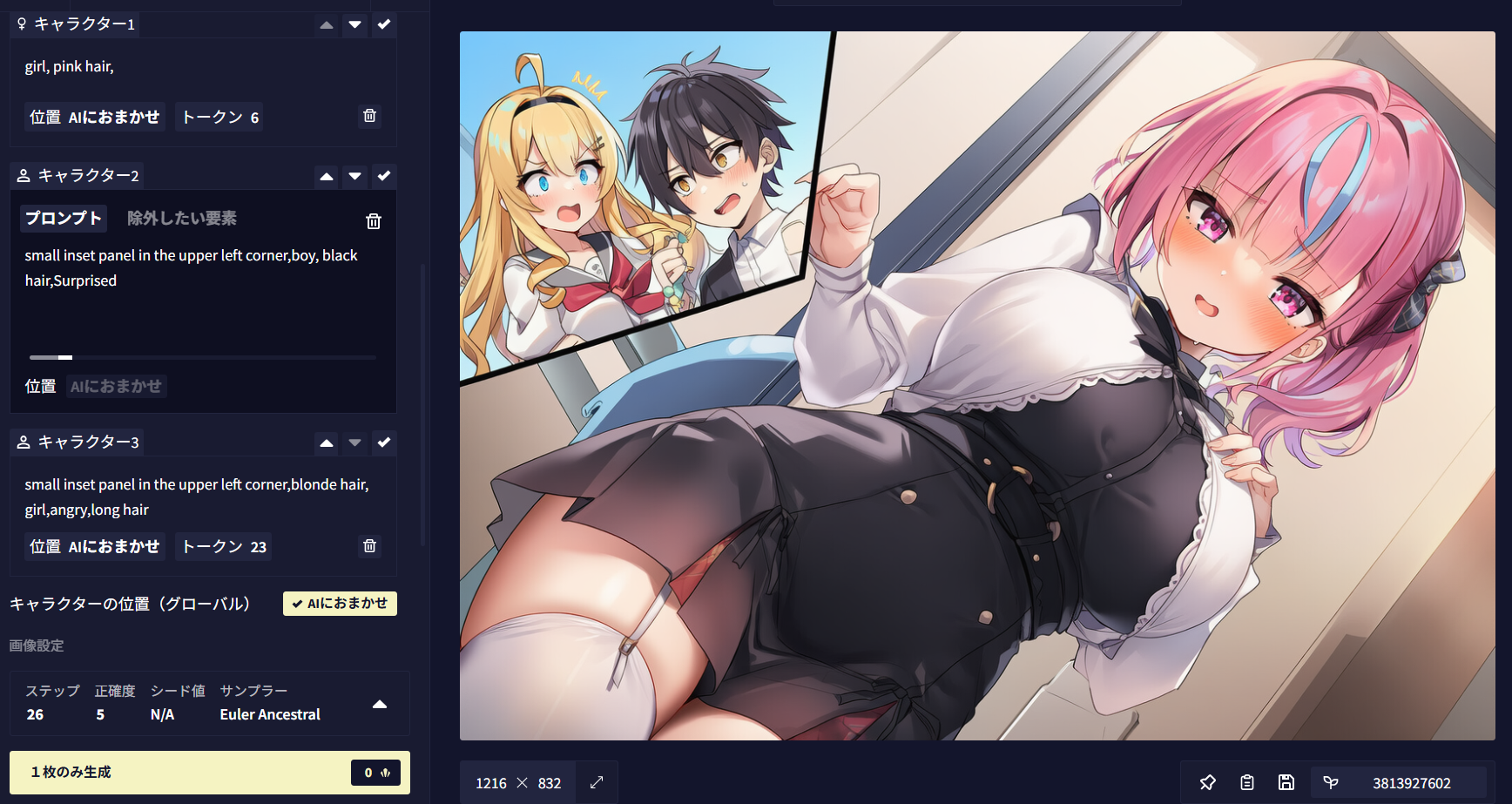
この画像のように「キャラクター2」のプロンプトに「左下:small inset panel in the lower left corner」+男のプロンプトを記述するだけで位置を調整しなくても自動で出るようになります。
ちなみに画像には無いですが「ベースプロンプト」は「1boy,1girl」のみです。
このことから「small inset panel+位置情報」は結構効果がありそうな自然言語です。

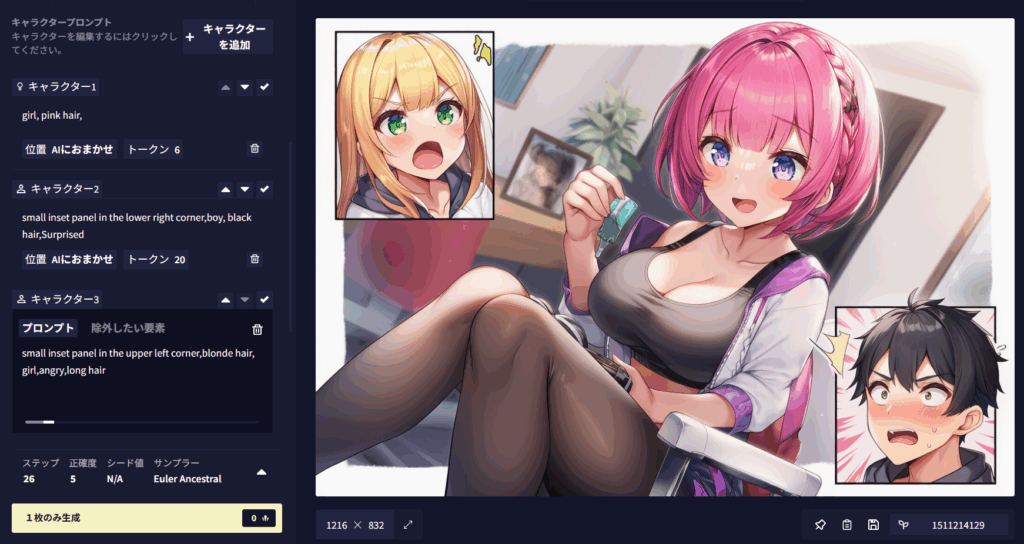
試しにキャラクター3を追加してみました。
内容は「左上の小さいコマに怒っている長髪金髪の少女」です。
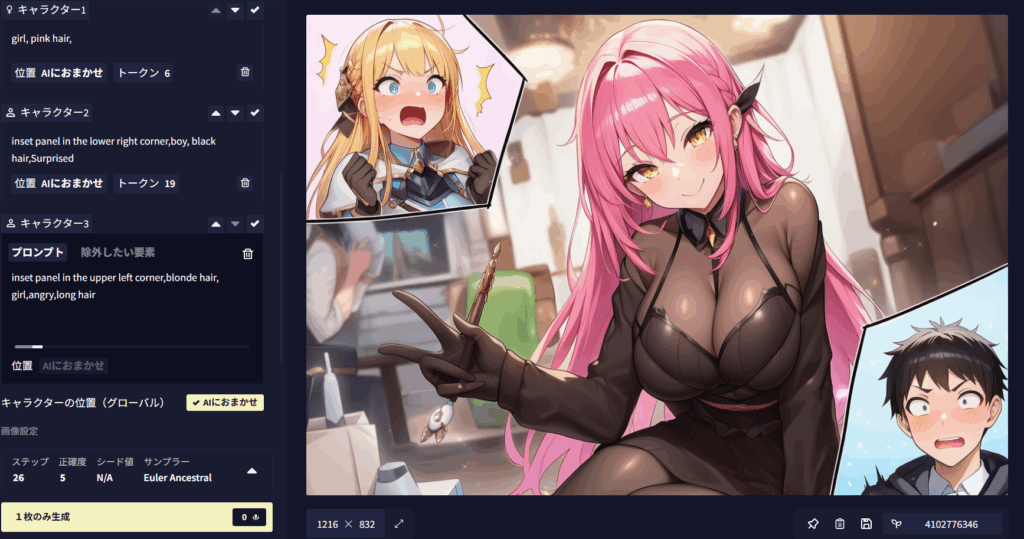
結果としては位置調整などは一切行っていないにも関わらず、コマが指定の位置に正確に表示されました。よって私は「small inset panel」は効果的な自然言語だと判断します。

補足としては別に「panel inset」でも上記ような画像はでるのですが、リアクションだけを表示したいときは「small」があった方が安定した気はします。
そこらへんは個人の好みです。
同じコマに複数のキャラを出す方法

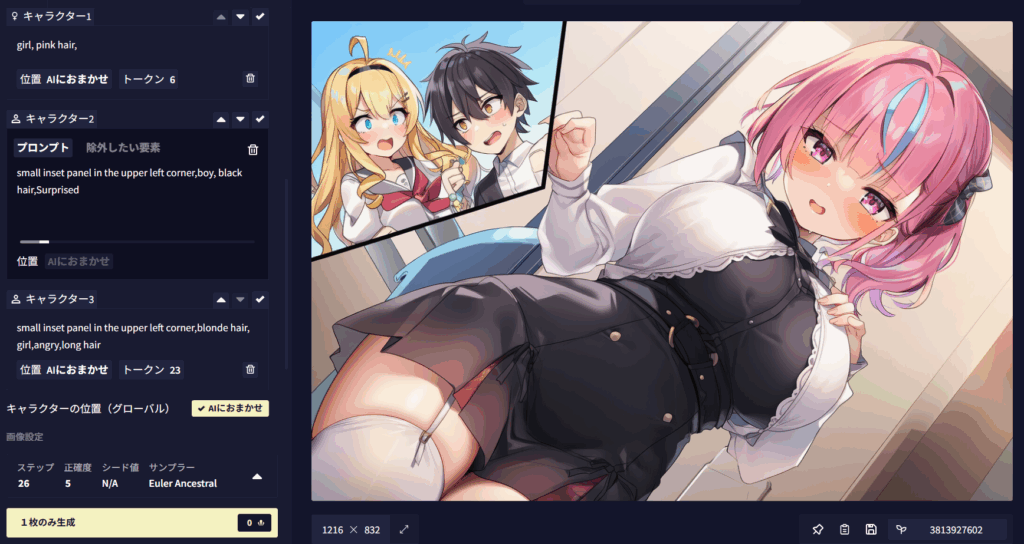
キャラ2とキャラ3のコマの情報を同じにすると、同じコマ内に複数のキャラが表示されるようになりました。
問題点としてはキャラの表情とかが他のキャラに引っ張られやすくなってしまうことです。
同じコマに複数のキャラを出す方法

メインに「main large panel and sub-panel in the bottom right::」を追加、キャラプロンプトごとに「Caption of the boy appearing on the main large panel::」(メインの大きなパネルに登場する少年のキャプション)や「Caption of the girl appearing in the sub-panel in the bottom right」(右下のサブパネルに登場する少女のキャプション)を先頭に追加することである程度状況を調整することができました(ガチャは必須)。
背景に関しては[inset]だと白背景または混ざりやすいので-1のような逆補正をかけて「2::location, blue sky, tree::,,」のようにindoorsとかではなくlocationで背景を指定したほうが安定する気がします。
↓使えるかわからない単語のメモ
inset smartphone screen in the upper right corner
top panel – boy1
bottom panel – girl1
multiple_views: 3, three-comic-scene
large main panel, three-quarter page panel
small inset panel in the left top
{{2koma,multiple_views: 2, two-comic-scene::,7
separate panels
object_focus
Emphasize the buttocks in the upper right corner
-0.2::negative space::



コメント